Web Content - how to add videos to my website
NOTE – as discussed below, your webmaster, or the person who manages and edits your website, will need to copy the web code into your website once. After that, you may edit the asset (video, image, etc) that displays through that code on your website as many times as you wish through the AutoNetTV Drive system – without having to change the web code again. And, if an asset that is displayed on your website is replaced by the asset owner in AutoNetTV Drive (you, a corporate account, or Industry manufacturer, for example), then the asset displayed on your website will automatically update.
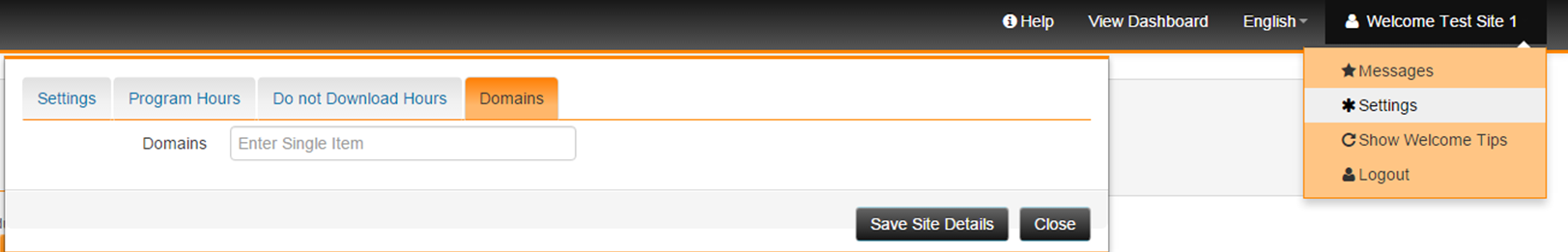
The content you add in this section will only be available on the URL/Domain specified in your account settings. To access this, click on your name in the top right corner of the classic view of AutoNetTV Drive, and choose Settings, and then click the Domains tab.

To start editing your Website program, click on the Web tab in the subscription section on the right side of the screen.

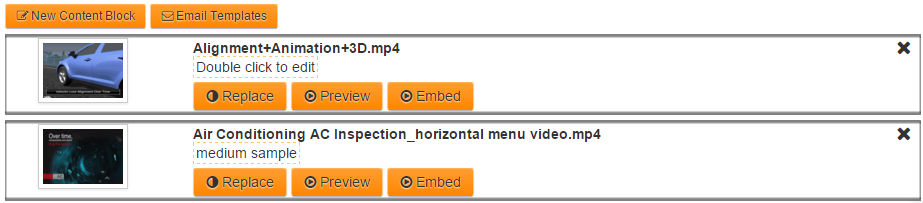
Similar to the TV and Menu Board programs, the assets added to your Website content subscription will be listed in the right side of the screen. However, as opposed to TV and Menu, the order of the assets shown (as seen below) in the Website program has no meaning. Instead, these are simply the assets you’ve chosen to insert onto your website – wherever you or your webmaster have determined to insert them. For example, the first asset shown may be on your About Us page, while the last asset shown may be inserted on your Homepage. The order is of no importance. And, you can insert the same asset into several different places on your website – if you wish.

The first thing you’ll notice is the button New Content Block. Click on this button to insert new content for your website. A Content Block refers to the placeholder, with its associated web code, that contains an asset for display on your website. You’ll need a unique Content Block for each unique asset (video, image, etc) that you wish to display on your website. The Content Block is similar to a window that displays content from the AutoNetTV Drive servers on your website. The web code determines the size of the window, and the scenery shown.You or your webmaster determine where the window is placed on your website.
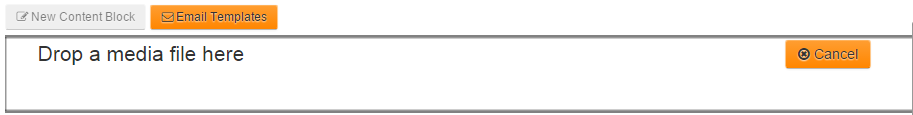
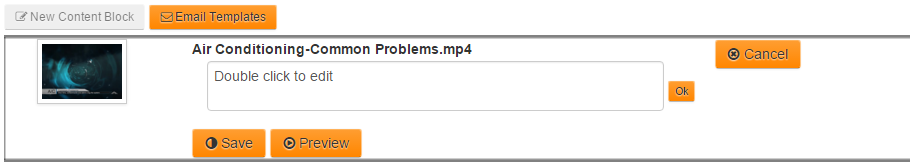
Once you’ve clicked New Content Block, you’ll see a new block in the Website program section prompting you to “Drop a media file here” in the block.

Drag-and-drop your asset into this open content block. You'll now see the thumbnail for your asset in the content block. Double-click in the note area to add some notes for you or your web developer - such as the page on your website where you want this content block placed.

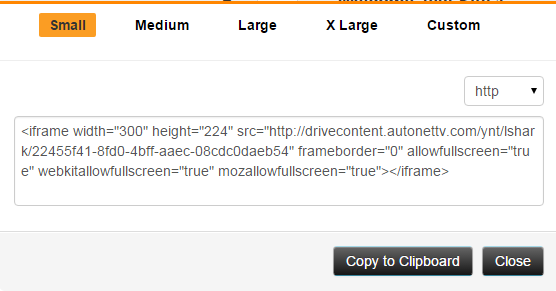
Once you choose Save, you'll see a button to access the Embed Code to be pasted on your website. You must choose the size for this iFrame content block - which is fixed to the code. If you wish to change the size of the frame, then you must copy/paste the new code onto your website.

Note - your frame code will be based on the dimensions of the first asset placed in the content block. So, if you first place an image that is perfectly square into your content block and put the code on your website, but later replace the image with a 16x9 video, the video will be reduced in size to fit within the square frame created for the original image (but the 16x9 video will not be distorted; it will maintain its original aspect ratio).
Once your asset is saved, you can choose to Replace it at any time going forward (noting the restrictions mentioned above). Once you find and replace, then save, the asset in the content block with a new one, visitors to your website will immediately see the new asset in your content block.
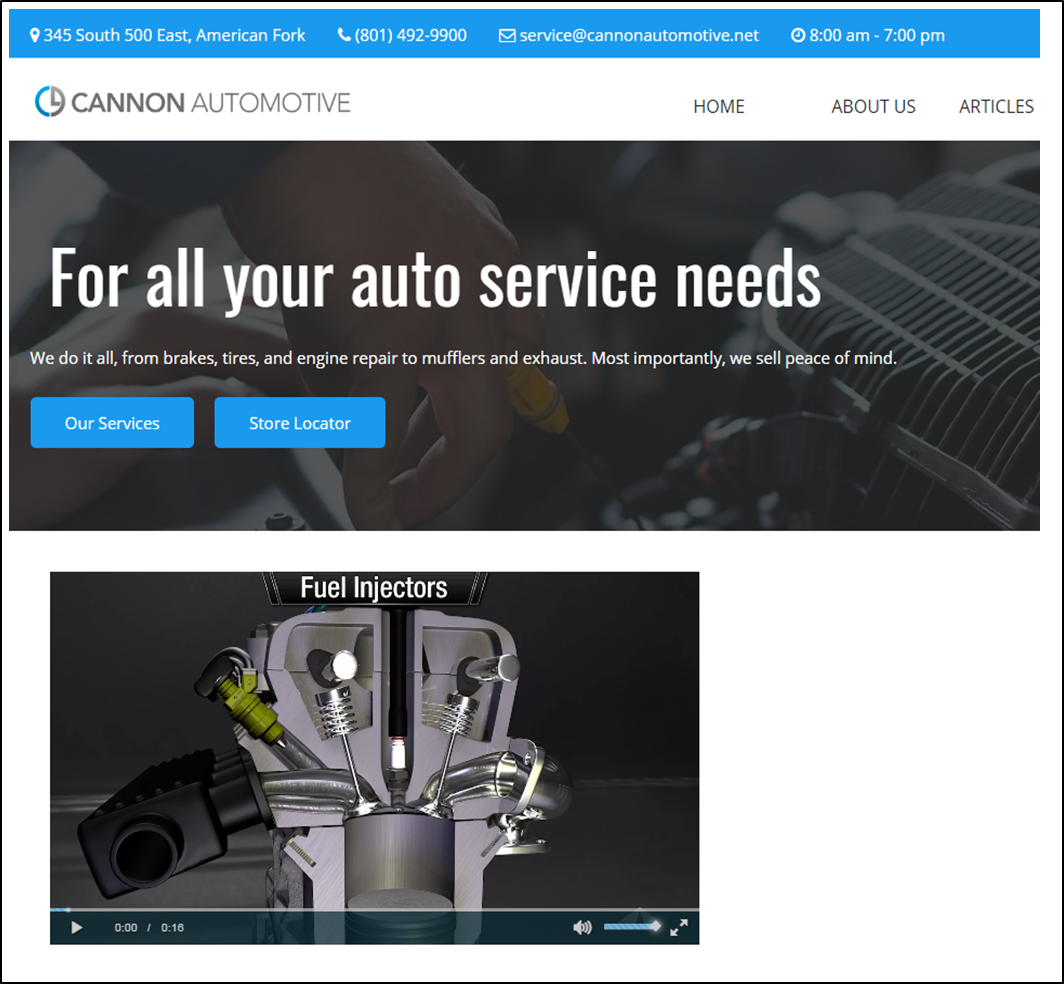
Here's a screenshot of what a video looks like added to a website:

If you want to follow some more tutorials for new users, you can learn all the cool features and basics by clicking here http://autonettv.com/newuser.
Customer support service by UserEcho

